Broadside #2, Working menus

(the gif animation is a little choppy, but the actual execution of the effect is very smooth)
Table of Contents
- Overview
- Scenes and Transitions
- Links
Overview
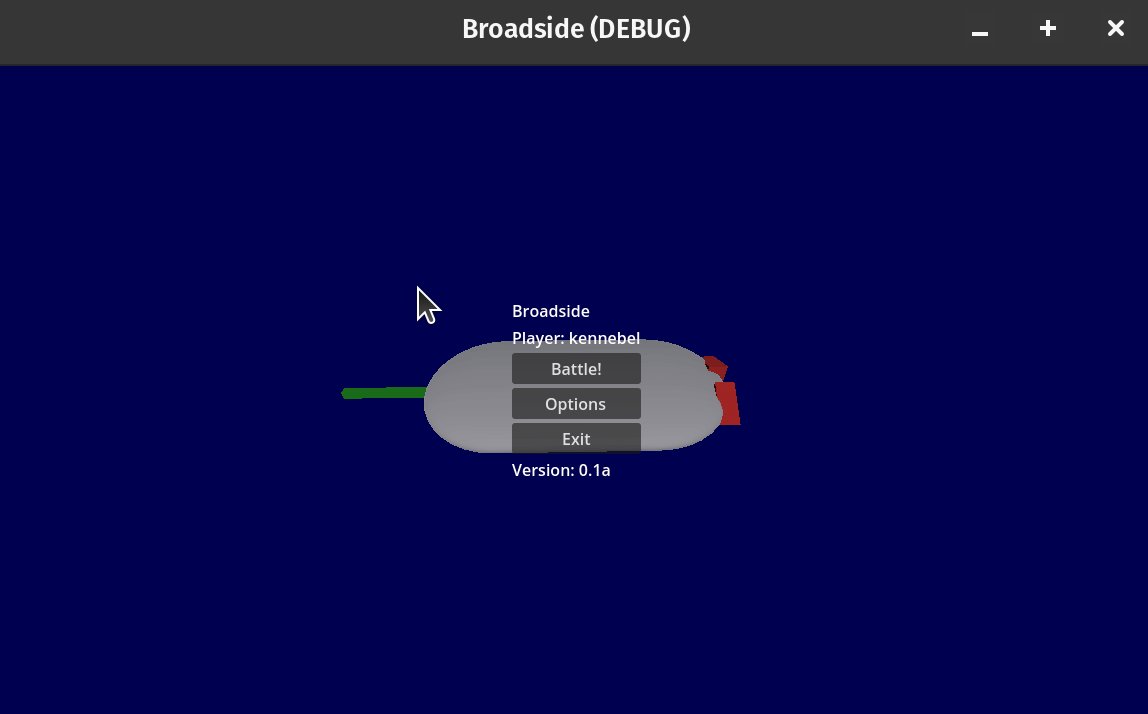
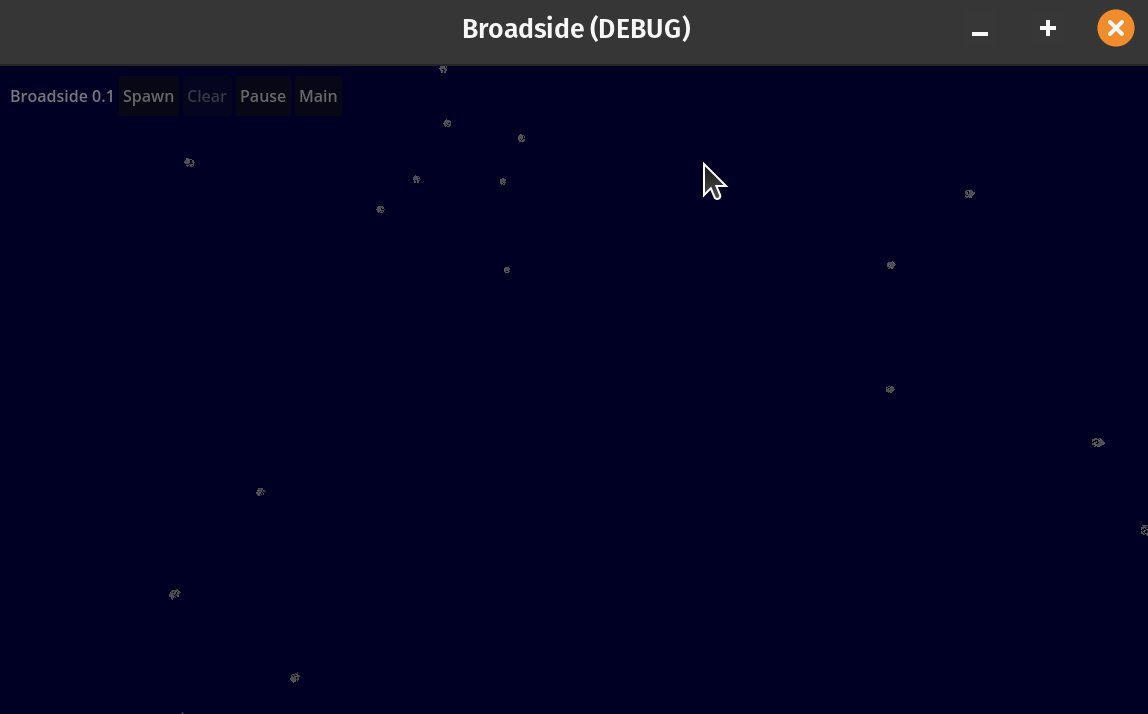
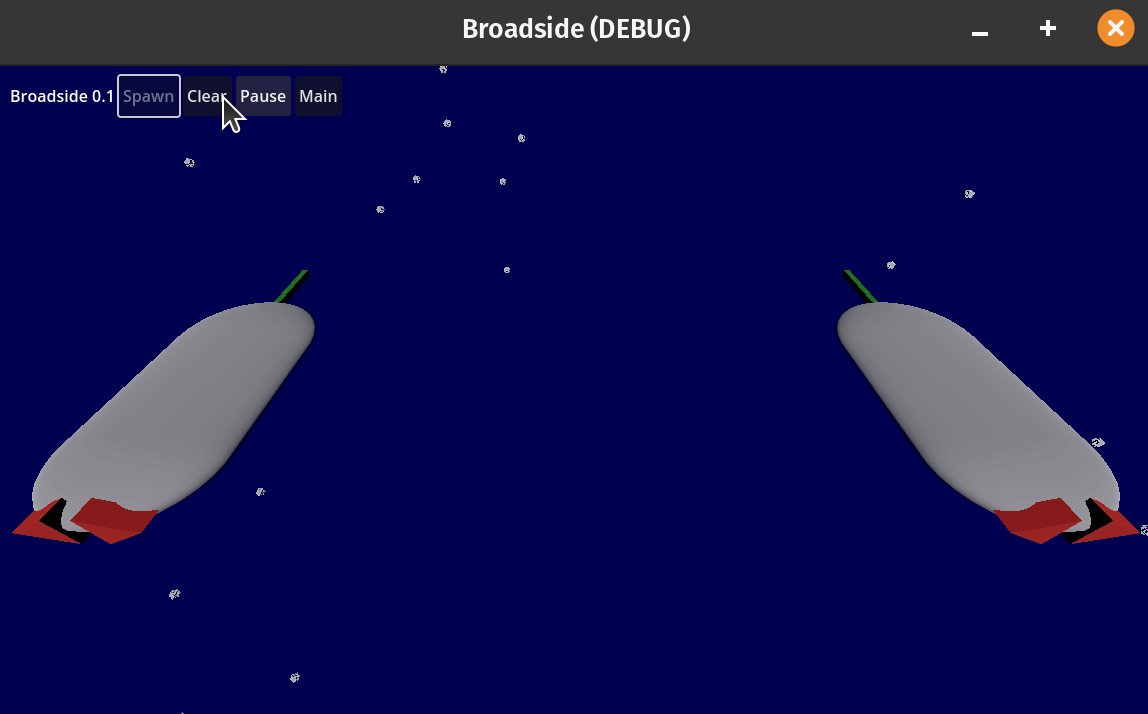
This round was focused on reorganizing the scenes in order to support a smoother transition from the Main menu area to the Battle view and back again.
Scenes and Transitions
While browsing various Godot resources online, I saw someone have this fade out/in effect when switching scenes, and I wanted to try to recreate it. I suspect I did this very differently from them, but it looks nice, so I think i’ll keep it (everything can be polished, but i’ll leave that for a later time when I’m stuck on something else). I pulled everything in to the main scene but I think in my next coding session I’ll work on separating the battle scene and code for better organization and more clear files. There will be a lot of custom stuff to deal with the configuration of a battleship and handling the battle itself.
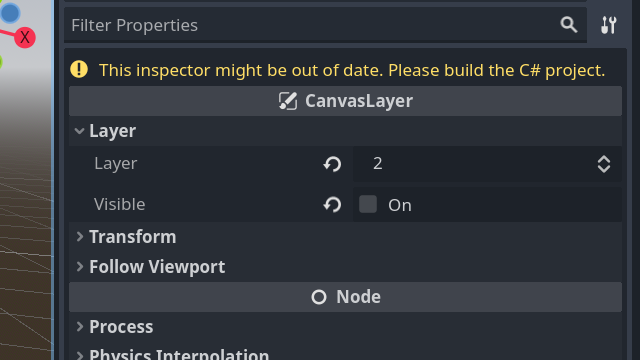
With this activity, I also learned about canvas layers. The first attempt correctly faded to black and back, but the Main Menu was still showing the whole time. This now works, because I changed the Overlay object “Canvas Layer” -> “Layer” to a higher number:

By default, all Canvas layer things start on Layer 1. The numbers force a sorting process where higher numbers are “on top” of lower numbers. Because this CanvasLayer contains a “Corlor Rect” that covers the whole screen, this covers everything, even the Main menu. 🙂 The transition has an event call out at the halfway point, where the overlay is 100% opaque, which the main code uses to execute the switch over of the visual items. Hiding the main menu and rotating object, enabling the battle area, and triggering the random background star creation, and showing the battle menu.
